[튜토리얼]이미지의 크기를 "초고퀄로" 늘려보자! <upscale -2-> <ControlNet 깨부수기 -3->
전에 했던 방식은 따로 확장기능extensions을 사용하지 않고 스테이블 디퓨전stable difussion 자체에 내장된 업스케일러upscaler를 이용했었죠. 제일 쉽고 간단하기 때문입니다. 그래도 뭐 결과물은 그럭저럭 괜찮게 나오거든요. 하지만 이미 테스트 해보신 분들은 아시겠지만, 원본 이미지의 퀄리티가 떨어지는 경우는 물론 실제로 100% 이상 확대해보면 상당히 픽셀이 깨지거나 뭉개지거나 작위적인 CG느낌이 난다는 걸 알 수 있을 겁니다.
좀 더 세부적인 디테일을 이미지에 추가하면서 사이즈를 키울 수는 없을까요?
키울 수 있습니다. ㅋㅋ
단 이번엔 확장기능에 콘트롤넷ControlNet까지 사용해야 합니다. (그래서 콘트롤넷 깨부수기도 추가함 ㅋㅋ)그래도 그 결과물을 보면 정말이지 이건 진짜 미쵸따라는 말 밖엔 안나오니까 한 번 따라해보시길.
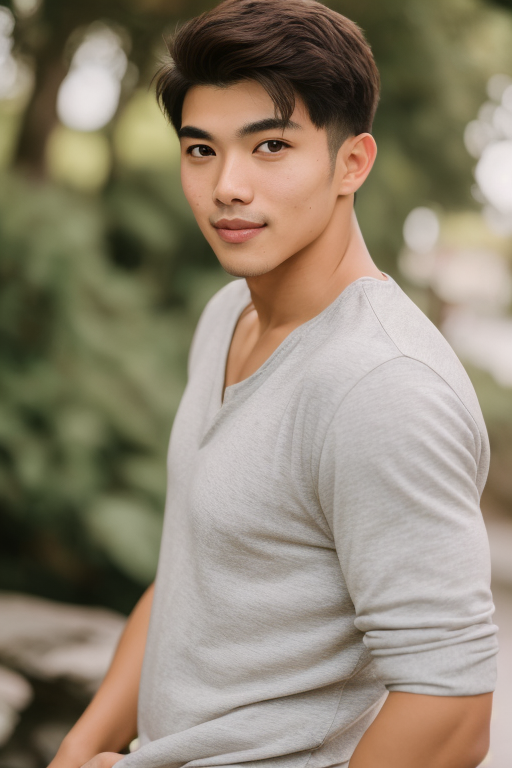
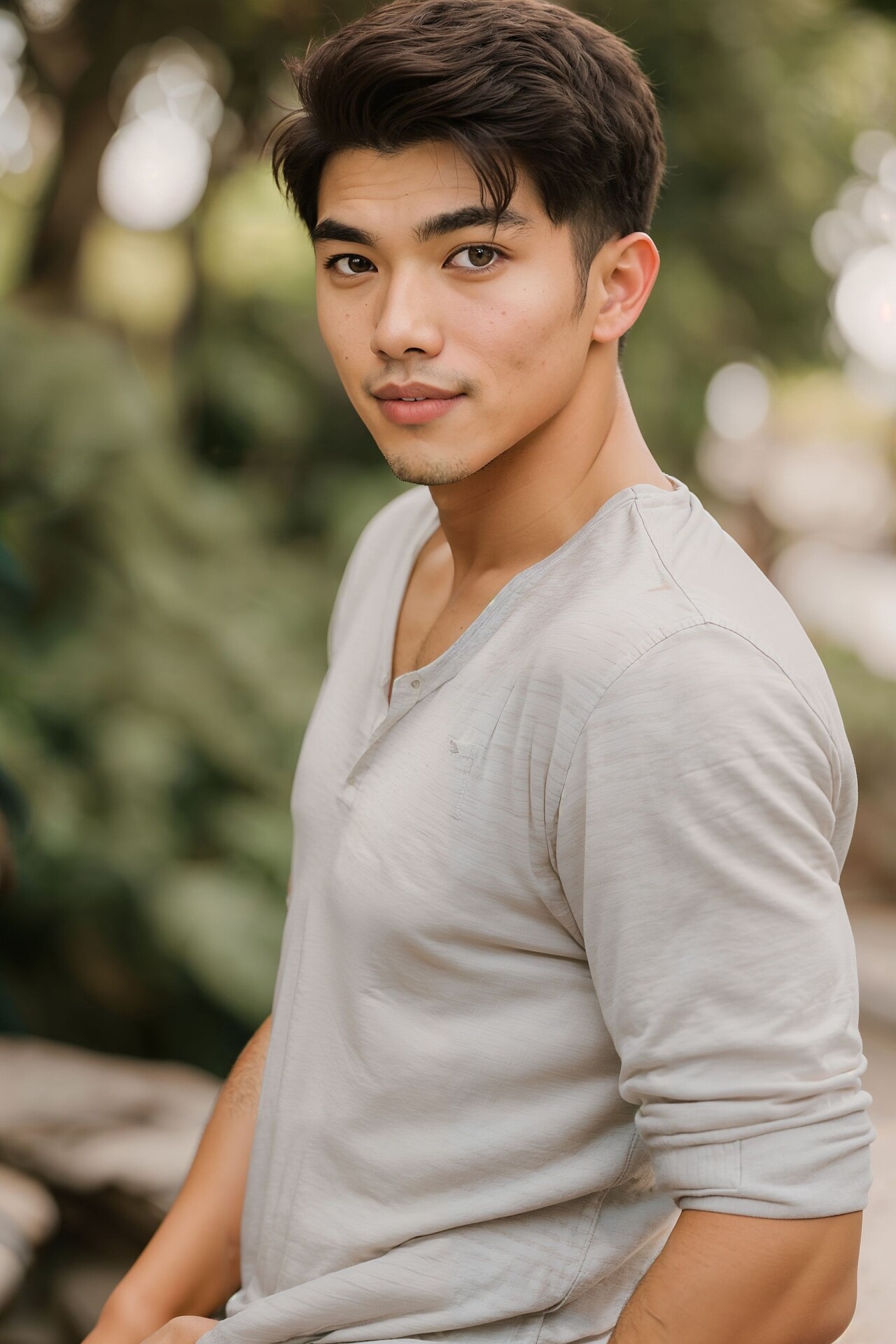
진짜 미쳤는지. 결과물 비교부터 해보겠습니다. (pc로 보셈)일단 원본 이미지는 이겁니다.

다음 이미지는 이전 튜토에서처럼 자체 업스케일러를 이용해 4배로 키운 이미지를 100%로 본 사이즈에서 얼굴 부분만 잘라본 겁니다.

R-ESRGAN 4X

Lanczos
ESRGAN같은 경우는 굉장히 작위적으로 이미지를 resample한 느낌이 나고 Lanczos는 그냥 디지털 줌으로 확대시켜놓은 것처럼 퀄리티가 폭망 수준이죠.
사실 첫 번째 업스케일 튜토리얼에 올린 건 일부러 옛날 사진을 뽑아서 필름 그레인이 들어가 티가 좀 덜 났던 것뿐입니다. 여기서 이거저거 건드려봐야 드라마틱하게 좋아지지는 않습니다. 그렇다면 마지막으로 ControlNet을 이용한 업스케일로 4배 확대한 사진의 얼굴을 보겠습니다.

진심 개미쳤죠. 위에 거랑은 아예 비교조차 불가능한 퀄리티입니다. 전부 다 똑같은 사진으로 업스케일을 돌린 겁니다. 심지어 원본 사진엔 있지도 않았던 세세한 디테일(심지어 앞니가..;;;ㅋㅋㅋ)이 추가됐죠. (애초에 그런 목적으로 쓰이는 기능이긴 하지만;;ㅎㅎ)
이것도 딱히 어렵지 않으니 한 번 따라가보시죠.
1. 확장기능extensions, 콘트롤넷ControlNet
콘트롤넷 설치는 이전 튜토리얼(https://cafe.naver.com/stablediffusionlab/31)을 참고 바랍니다.
그리고 여기에 아래 주소를 입력해 추가로 확장기능을 설치합니다.
https://github.com/Coyote-A/ultimate-upscale-for-automatic1111

그리고 스테이블 디퓨전 재시작~ 준비 끝!
2. 이미지 생성
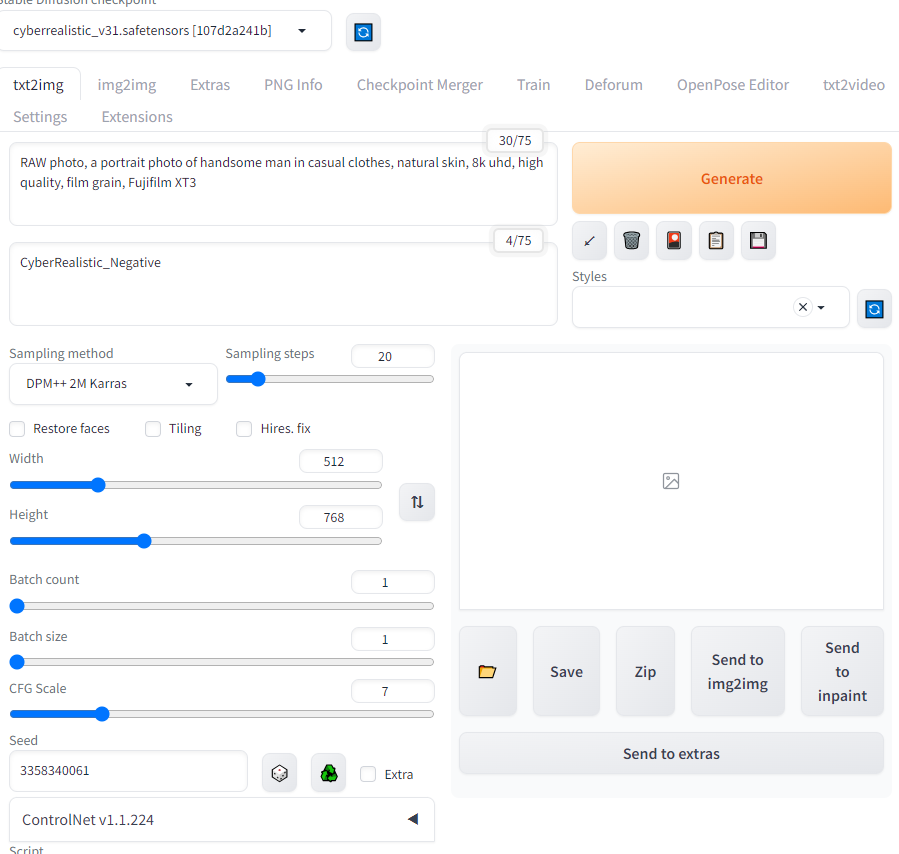
이미지를 생성합니다. (과거에 생성한 이미지를 png info를 이용해 불러와도 됩니다.) 저는 아래와 같은 설정으로 뽑았습니다.

그 다음 Send to img2img를 클릭! 이미지를 보내줍니다.
3. img2img 설정
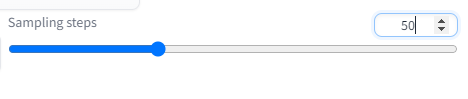
여기까지 왔다면 일단 프롬프트를 비롯해 이미지 뽑는 설정은 똑같이 돼있겠죠? 여기서는 sampling steps만 50 정도로 늘려줍니다. 저도 일일이 테스트를 해보진 않았지만, 이 수치로 위처럼 괜찮은 결과가 나오긴 했습니다. 중요한 건 이 또한 결과물이 마음에 들지 않을 경우 건드려볼만한 변수 중 하나라는 거겠죠. 제가 언급하고 넘어가는 수치는 대개 그런 변수일 테니까 테스트해보시길.


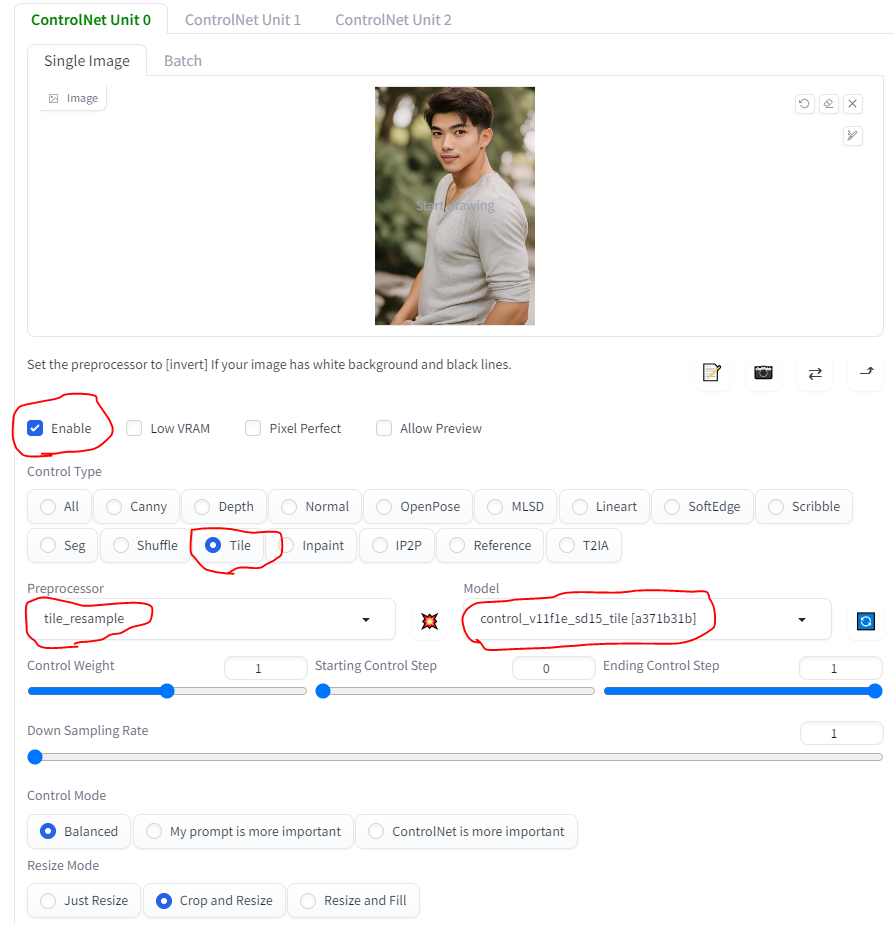
그 다음 콘트롤넷ControlNet 드롭다운 눌러서 이렇게 설정합니다. 먼저 Enable 클릭해서 작동시키고, Tile 선택하면 자동으로 Prepocessor하고 Model이 설정됩니다. 아래처럼 나오면 오케이. 다른 건 건드릴 필요없습니다.

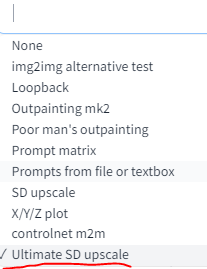
이제 아래쪽 스크립트 script 드롭다운 눌러보면 아래처럼 아까 설치한 Ultimate SD upscale이 보일 겁니다. 그거 선택~ 설정 메뉴가 죽 나올 겁니다.

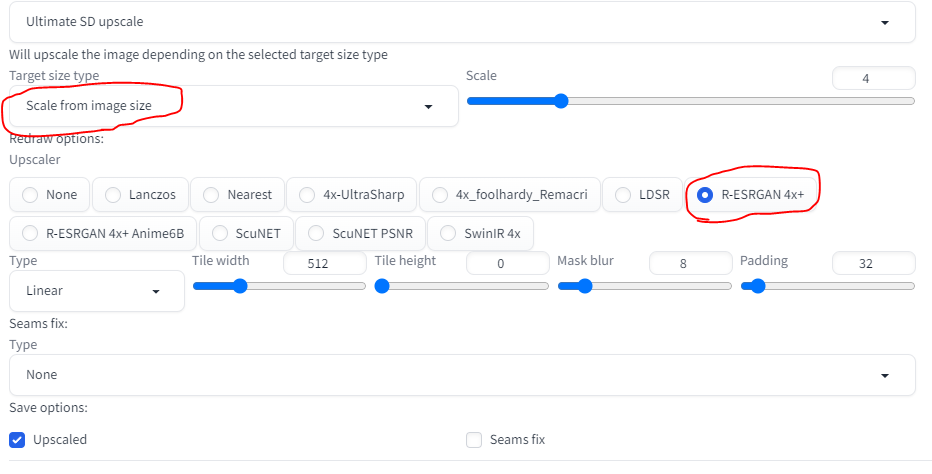
이제 이것만 설정하면 끝납니다. 먼저 Scale from image size에서 Scale은 4배로 키우기로 합니다. 그다음 업스케일러는 마음에 드는 걸 택하면 됩니다. 각 생성한 이미지에 맞게 테스트해보시길. 전 R-ESRGAN 4x를 선택했습니다. 끝입니다. 다른 건 건드릴 필요 없습니다. 아래 Tile width를 512로 해두면 512 X 512 타일 단위로 이미지를 resample 합니다. 더 작게 하면 더 작은 단위로 하겠죠? 자원은 엄청나게 잡아먹을 테고요. 그렇다고 드라마틱하게 더 좋아지는 것도 아니니 512 정도로 해둡시다.

끝났습니다. 이제 생성Generate 버튼을 누르면! 지정한 타일tile 단위로 업스케일이 되는 동시에 콘트롤넷이 디테일을 추가합니다. 참고로 콘트롤넷 없이 위의 Ultimate SD upscale 스크립트만으로도 업스케일은 됩니다. 하지만 음 모랄까, 엉망진창으로 나오니까 한 번 테스트 해보시길.ㅎㅎ
프롬프트도 좀 변경해도 됩니다. 그럼 관련 디테일이 좀 바뀌는데 이것도 엉망될 수 있으니 세심히 손보시길~
자 생성이 끝나면 짜잔~~~ 이렇게 아주 쓸만한 초고퀄 이미지가 나오게 됩니다.

각자 테스트들 해보시고 고화질 실사가 아닌 이미지라면 아마 다른 업스케일러로도 충분한 품질을 얻을 수 있을 겁니다. 이 밖에도 더 좋은 upscaler는 계속 쏟아질 거라 보기 때문에 역시나 너무 기대되네요. 생성이미지 뿐만 아니라 이제 모든 이미지를 이렇게 업스케일할 수 있는 일반화generalization의 그날을 고대하며~~ 마칩니다~~
출처 - 이미지의 크기를 "초고퀄로" 늘려보자! <upscale -2-> <ControlNet 깨부수기 -3-> : 네이버 카페 (naver.com)
AI ARTWORK LAB : 네이버 카페
stable diffusion 기반 이미지 생성을 비롯한 자연어처리 인공지능을 연구합니다. 쉽고~ 재미있게~
cafe.naver.com