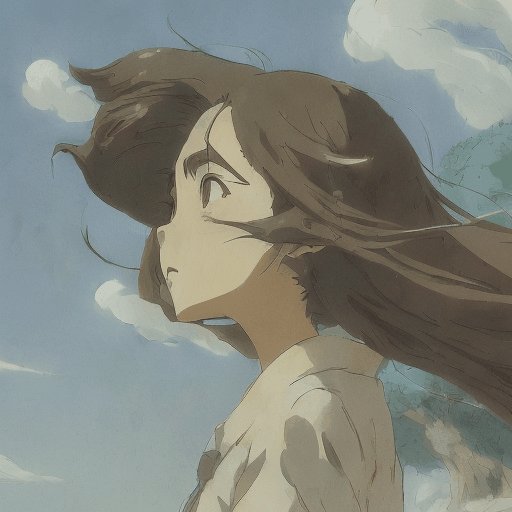
결과물이 생각처럼 아주 좋은 건 아니지만, 이 또한 주목할 만한 방식이라 소개합니다. dreamshaper 모델을 사용했습니다. "지브리 스타일로 머리칼이 흩날리는 소녀"를 뽑아달라고 하고, animatediff 기능을 활성화했습니다. 네 확장기능extension으로 설치가 가능하거든요. 그렇게 뽑은 영상은 아래와 같습니다.

네. 압니다. 미쳤죠? 이거 그냥 프롬프트만 쌔리 입력해서 뽑아낸 겁니다. 1분도 안 걸렸죠. 그럼 한 번 해볼까요?
1. 확장기능extension 설치
당연하겠죠? 이제 이 부분은 길게 설명하지 않겠죠? install from URL로 해가지고선 아래 주소를 입력해 설치합니다.
https://github.com/continue-revolution/sd-webui-animatediff.git
다음은 아래 주소로 가서 animatediff에 쓰일 모션 모듈motion module을 다운받습니다. 이걸 왜 이렇게 부르는지는 나중에 알아봅시다. 일종의 학습한 모델 같은 거죠.

저기서 우선 mm_sd_v14.ckpt를 다운받으세요. v15 버전은 오류가 발생합니다. 저만의 문제인지는 모르겠는데, 개발자도 뭔가 문제가 있다고 issue에 언급해놨긴 했습니다. 뭐 다 받아두셔도 되고요. 해결되겠죠. ㅋㅋ 아무튼 다운 받았으면 확장기능에 animatediff에 model 폴더에 넣어줍니다. 아래 주소 참조~
\extensions\sd-webui-animatediff\model
준비 끝~ 돌려봅시다~
2. animatediff 설정 및 뽑기
보시듯 설정할 게 거의 없습니다.

Motion Module은 아까 말한대로 v14 고르시면 되고요. Enable 해주시고요. Number of frames는 전체 프레임 숫자고, Frames per second는 초당 프레임 숫자죠? 그럼 16에 8이면 2초짜리 영상 나오겠죠? Display loop number는 얘가 자동으로 GIF 파일을 뽑아주는데 그거 반복횟수 정해주는 겁니다. 계속 루프시킴 되죠 모. 끝입니다.
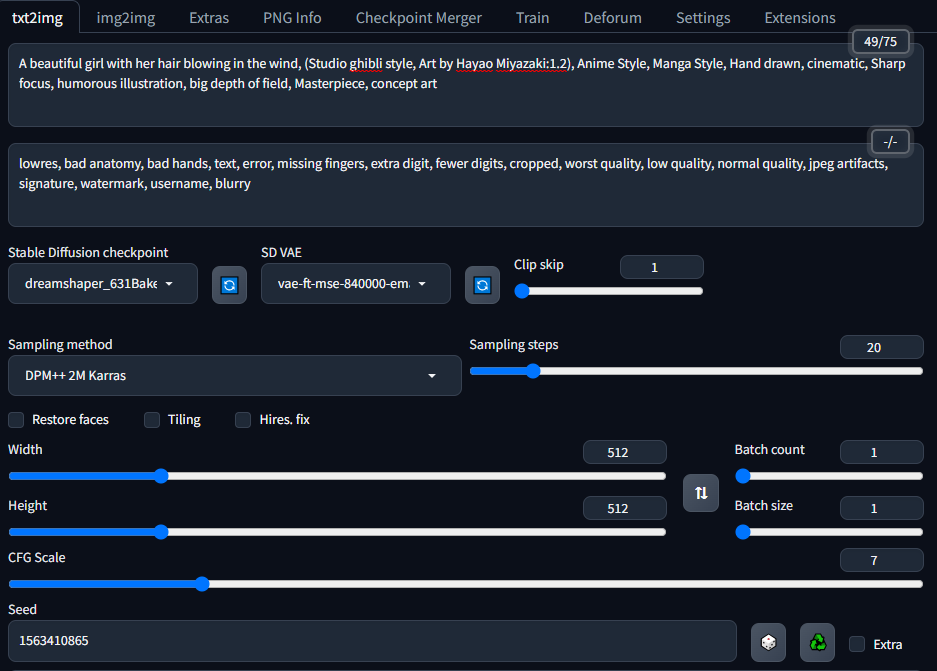
참고로 이미지 기본 세팅은 아래처럼 했습니다.

그럼 생성버튼Generate 클릭!
이미지를 16장 뽑을 겁니다. 그리고 out put 폴더에 가보면 anmatediff이라는 폴더가 있고 거기 보면 gif 파일이 생성돼 있을 겁니다.
그렇게 나온 게 짜잔~

너무 간단하고 쉽죠? 그에 비해 퀄도 나쁘지 않습니다. 문제는 테스트해본 결과, 실사 이미지의 경우 이 정도로 퀄리티가 나오지 않는 것으로 보입니다. webUI 확장 말고 걍 animatediff에서 코드 돌리면 퀄이 더 좋아진다는 정보도 있으니 그것도 테스트는 해보려고 합니다.
튜토는 여기까지 이제 이게 어떤 원리로 이렇게 돌아가는지 한 번 봅시다. 혹시 논문 보실 분은 여기가서 보시고요. ㅋㅋㅋ https://arxiv.org/abs/2307.04725 참고로 전 안 봤습니다. ㅋㅋ
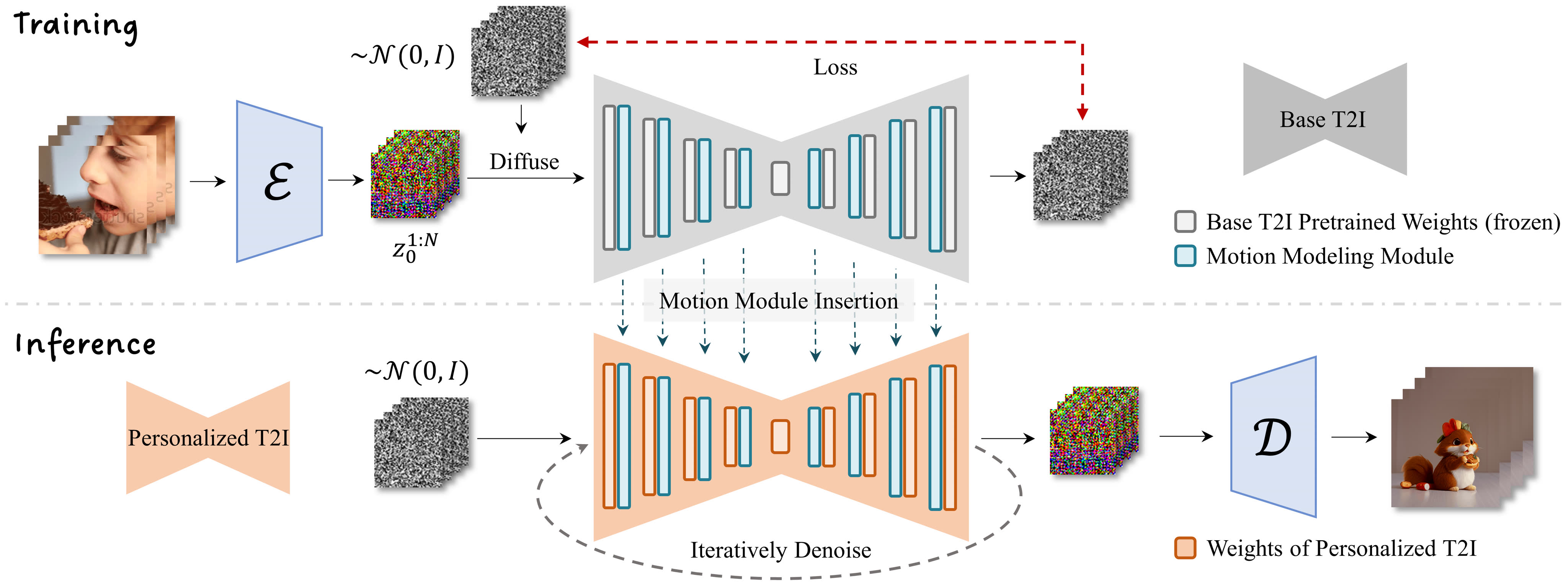
여기 공식문서 설명https://animatediff.github.io/ 보면 대충 이해가 되긴 합니다.

복잡해보이지만 한마디로 여러장의 연속이미지를 가지고 훈련training을 하고 그렇게 훈련한 결과를 일종의 모듈 형태로 제작, 기존 모델에 끼워넣어 여러 장의 연속이미지를 결과물로 추론inference해내는 겁니다. 이것도 기존 모델을 건드리는 것이 아니고 가중치에만 영향을 미칩니다. 따라서 모든 모델에 공통적으로 적용, 사용이 가능하죠. 물론 뭐 잘 되는 모델(훈련에 쓰인 모델)이 있긴 하겠지만요.
이 모듈은 잠재영역에서 작용해 연속 이미지를 생성하기 때문에 독립적으로 작동합니다. 이게 무슨 말이냐면 예를들어 우리가 어떤 이미지를 뽑고~ 오~ 맘에 드는데 얘를 움직여봐야겠다! 하고 똑같은 프롬프트와 시드, 설정으로 animatediff을 돌리면 엉뚱한 이미지를 기반으로 영상이 생성된다는 거죠.
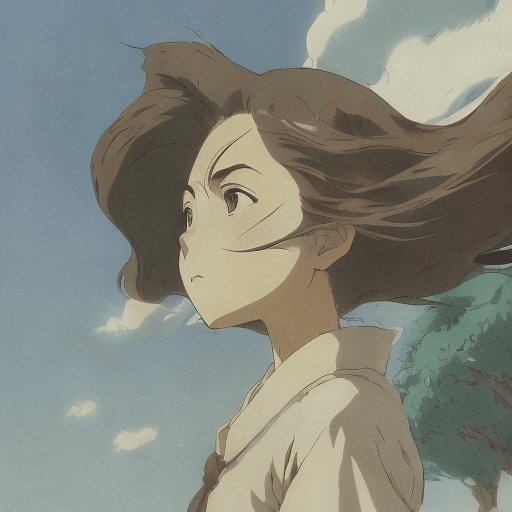
위의 예에서 저렇게 애니메이션이 뽑혔잖아요? 그럼 이번엔 animatediff를 끈 다음 같은 프롬프트, 시드로 이미지를 한 장만 뽑으면 어떤 그림이 나올까요? 이런 게 나옵니다.

네 얼---추 비슷하긴 합니다만.. 완전 다르죠. ㅎㅎㅎ그러니까 이걸 제대로 사용할 거면 처음부터 이 기능을 켜서 애니메이션을 기반으로 작업해야 한다는 겁니다. 마치 새로운 모델을 사용하듯이요~ 프롬프트에 영향을 받고, 시드도 독립적으로 기능합니다.
한 번 테스트해보시기 바랍니다. 꽤 재미있습니다. ㅋㅋㅋ 그럼~
출처 - 감탄....! 이미지에서 영상을 생성해내는 또다른 방법!! txt2video <AnimateDiff> : 네이버 카페 (naver.com)
AI ARTWORK LAB : 네이버 카페
stable diffusion 기반 이미지 생성을 비롯한 자연어처리 인공지능을 연구합니다. 쉽고~ 재미있게~
cafe.naver.com
'ai 만들어보기(feat ai artwork lab)' 카테고리의 다른 글
| [정보]얼굴이 엉망으로 나오시나요? 확장기능extension 추천 ADetailer (0) | 2023.08.02 |
|---|---|
| [뉴스]civitai SDXL 1.0 파인튠 모델 공모전 실시 ㅋㅋㅋ 상품이 무려 RTX4090 (0) | 2023.08.01 |
| [튜토리얼]현존 최강 인공지능 이미지생성모델을 webUI로 돌려보자! <SDXL 1.0 깨부수기 -1-> (0) | 2023.07.31 |
| [정보]갸꿀팁... 벌써 이런 것도.... SDXL 1.0 프롬프트 스타일 모음 (0) | 2023.07.31 |
| [튜토리얼]100% 무료 내 컴퓨터(windows)로 인공지능 이미지 만들기 2탄 더 쉬운 방법 (0) | 2023.07.28 |