튜토리얼 순서가 뒤죽박죽인 건 제가 충동적으로, 의식의 흐름대로 올리고 있기 때문입니다. 제가 더 알고 싶어하는 것 위주로 먼저 올라갑니다. 양해바랍니다..;;;ㅎㅎ그래도 차례대로 쭉 보면 아마 다 도움이 되고 실력이 느는 걸 느낄 수 있으리라 믿습니다.
이번엔 인공지능 생성 이미지를 좀 더 그럴싸하게 만들어주는, 뭐랄까? 인공지능이 그린 티가 안 나게 하는데 아주 유용한 기능인 Outpaint를 소개해볼까 합니다. 이미지 몇 번 생성해봤으면 아 사이즈가 좀 아쉽네. 혹은 좀 더 넓은 배경, 다른 비율로 그림을 그려보고 싶은데 좀 애매하네~ 이런 생각해보셨을 겁니다. 사이즈 하니까 upscale을 먼저 했어야 할 거 같긴 한데;;ㅋㅋ 그건 전에 한 번 언급은 했고, 이게 더 신기하니까 ㅋㅋ일단 가봅시다.(튜토 예정)
아웃페인팅은outpainting은 말 그대로 이미지의 프레임 밖을 이어그리는 겁니다. 예를 들어 이런 원본 이미지가 있다고 쳐봅시다. (중요:원본 역시 스테이블 디퓨전stable diffusion에서 생성된 것이어야 합니다! 아무 사진이나 하면 안 됩니다!)

이 그림을 아웃페인팅을 이용해 이렇게 바꿀 수 있습니다. 놀라지 마세요.ㅋㅋ

놀랍지 않나요? 손에 뭘 쥐고 있는 건지는 모르겠지만 ㅋㅋ 상하좌우 모두 이미지를 그럴싸하게 이어붙였죠. 다리쪽이 살짝 어색하긴한데 다른 거 안 만지고 클릭 몇 번으로 이 정도가 되네요. 이게 아래 이미지에서 크롭한 게 아니라 위쪽 이미지가 원본이라는 사실이 정말 놀랍지 않나요? 아웃페인팅 또한 몇 가지 방법이 있는데 오늘은 img2img의 스크립트를 활용한 방법을 소개합니다.
그럼 요약부터 봅시다.
1. img2img에 원본이미지 올리기
2. 스크립트Script 및 변수 설정
3. 생성
역시 심플하고 쉽네요. 가봅시다.
1. img2img에 원본이미지 올리기
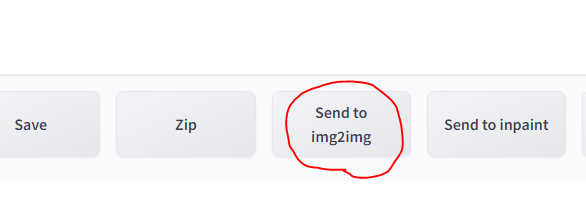
원본이미지는 스테이블 디퓨전stable diffusion에서 생성한 이미지 혹은 생성했던 이미지들 중 생성 정보를 담고 있는 png파일이면 무엇이든 가능합니다. 먼저 스테이블 디퓨전에서 생성하고 바로 보내는 방법은 일단 이미지를 생성하고 나서 send to img2img 클릭하면 바로 보내집니다.

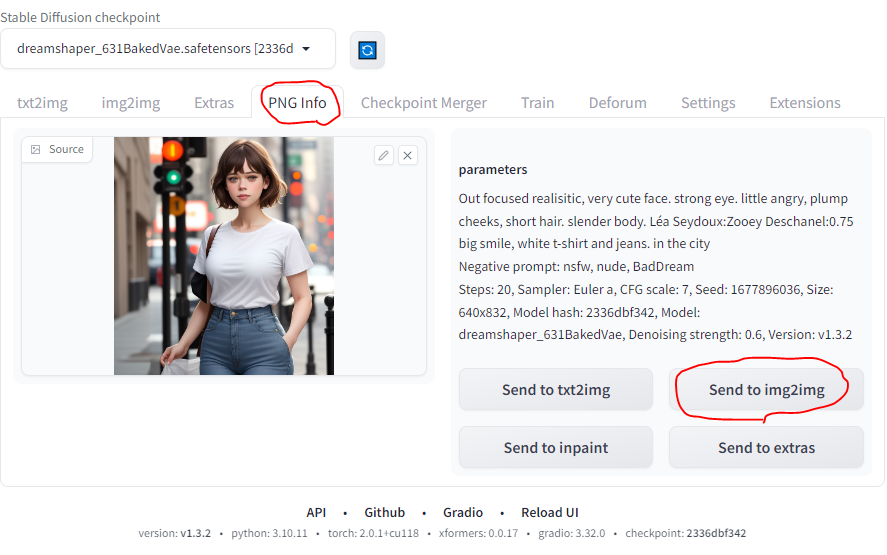
또 한 가지 방법, 생성정보를 담은 png 이미지를 불러옵니다. 위쪽 탭에 보면 Png info라는 게 있는데 여기로 전에 만들었던 이미지를 불러오면 생성정보가 그대로 함께 불러집니다. 이 상태에서 역시나 send to img2img 클릭하면 끝~

2. 스크립트Script 및 변수 설정
img2img로 이미지가 불러왔으면 뭐 다 온 거죠.ㅎㅎ 다른 거 건드릴 거 없이 스크롤 내려서 아래쪽에 보면 일단 디노이징 강도denoising strength가 보일 겁니다. 조절해보심 아시겠지만 강도가 약하면 아예 생성이 안 되고 흐릿한 박스만 보일 겁니다. 강도가 강하면 포즈가 조금 달라지면서 이미지에 균열이 발생하기도 합니다. 이유가 뭘까요!? 튜토리얼들(특히 원리 부분;;) 다 제대로 보셨다면 바로 알아채셨을 수도!? 이미지가 생성되는 샘플링 과정이란 게 원체 노이즈를 제거하며 이미지가 나오는 건데 약해지면 아예 noise가 낀 채로 나올 것이고, 강해지면 샘플링이 과하게 일어나서 원래 이미지에 손상이 가는 거죠. 그러니까 적당히 0.6~0.7 정도 주면 될 거 같습니다.

다시 본론으로 가서 좀 아래로 더 가면 script 드롭다운 메뉴가 보일 겁니다. 그걸 눌러보면 뭐 이것저것 보이는데 거기서 poorman's outpainting을 선택합니다. 이거 말고 다른 oupainting도 보일 텐데 그건 결과가 이거보다 좋게 안나옵니다. 너무 늘어질 거 같으니까 휙휙 갑니다. 세팅한 이미지는 다음과 같습니다.

픽셀스 투 익스팬드pixels to expand는 말 그대로 얼마나 이미지를 늘릴 건지 묻는 겁니다. 기본 128px로 둬봅시다.
mask blur는 이미지와 확장되는 영역의 경계를 얼마나 흐리게(부드럽게) 할 건지 묻는데 기본(4)으로 둬도 되고, 좀 더 강해져도 괜찮습니다. 이미지 보면서 조절해보시길.
마스크드 콘텐트masked content 즉 아웃페인팅될 늘어날 영역을 어떤 식으로 채울지 묻는 겁니다. fill은 원래 이미지의 색상 공간을 토대로 채워줍니다. 이거 선택하면 됩니다.
original은 그냥 black으로 확장됩니다. latent noise와 latent nothing이 좀 재미난 결과를 보여줄 수도 있는데, 잠재 영역의 노이즈나 오브젝트로 아웃페인팅outpainting이 됩니다. 각각 아래와 같은 결과를 보여줬습니다.
outpainting direction은 상하좌우 전부 선택하면 동시에 다 확장하고 하나씩 확장할 수도 있습니다. 다른 튜토리얼을 보니까 하나씩 하는 걸 권하긴 하더군요. 저도 하나씩 했습니다. ㅎㅎ 그런 경우에 한 번 확장을 하면 오른쪽에 결과물이 생성되는데 더 확장을 하려면 반드시 다시 한 번 send to img2img를 클릭해서 원본을 교체하고 위 과정을 반복해야 합니다.

3. 생성
자 이렇게 다 설정을 했으면 이제 생성Generate 버튼을 눌러줍니다. 그러면 짜잔~~

이번엔 위쪽 예제와 다르게 하반신만 한 번에 256px까지 늘려봤습니다. 어떤가요? 상당히 괜찮은 결과물이 나왔습니다. 여러모로 재미난, 그리고 유용한 기능이 아닐 수 없습니다. 그럼 도움 되셨길~ 멋진 이미지 만들어서 카페에 올립시다. ㅋㅋ
출처 - 신기방기! 인공지능 이미지의 배경을 확장해보자!!!! <아웃페인팅Outpainting -1-> : 네이버 카페 (naver.com)
AI ARTWORK LAB : 네이버 카페
stable diffusion 기반 이미지 생성을 비롯한 자연어처리 인공지능을 연구합니다. 쉽고~ 재미있게~
cafe.naver.com
'ai 만들어보기(feat ai artwork lab)' 카테고리의 다른 글
| [튜토리얼]우리가 원하는 배경과 인물 그대로 이미지를 생성해보자!!! <ControlNet 깨부수기 -3-> (0) | 2023.07.24 |
|---|---|
| [튜토리얼]LoRA가 뭔데? 옷을 단계적으로 입히고 벗겨보자! 19금 아님!! <LoRA 깨부수기 -1-> (0) | 2023.07.20 |
| [튜토리얼]초초강력 최신 기술을 당장 사용해보자!!!!! <SDXL 0.9> 2탄! (0) | 2023.07.17 |
| [튜토리얼]인공지능한테 내 의도 설명하기 (프롬프트 기본) (0) | 2023.07.15 |
| [Tip]프롬프트에 가중치 부여하기! (0) | 2023.07.13 |